Maybe I’m just late to the party, but the other day I learned how to add syntax highlighting in markdown code blocks – and it was almost life changing! Ok, I might be exaggerating a little bit – but it do make your code snippets more readable. And a lot of developer communities accept markdown in comments (and in posts) like dev.to, github etc.
Since I’m so excited about this I thought I should share it! And hopefully some of you will learn something new today
Adding syntax highlighting is really easy, the only thing you have to do is add the programming-language after the first three back-ticks.
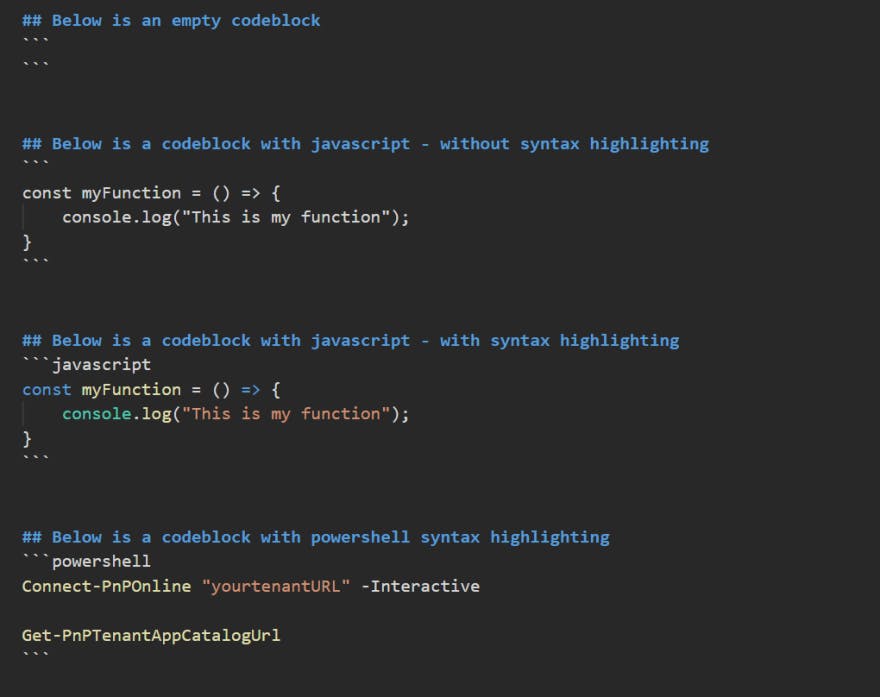
Here are some examples in markdown:

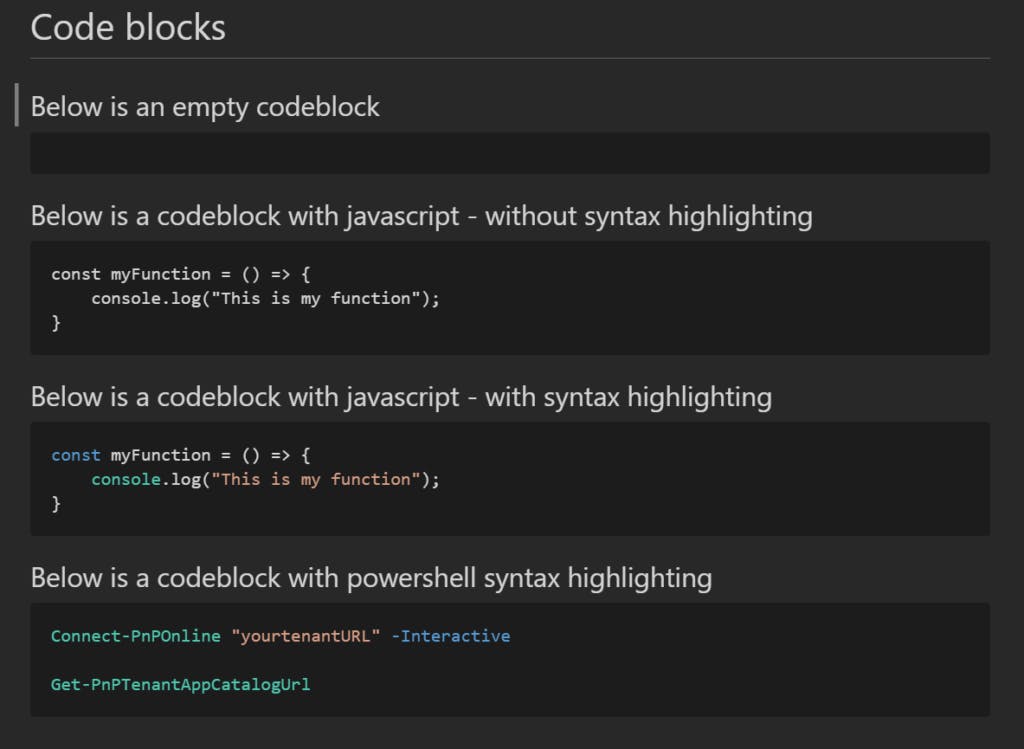
And this is how the blocks will be displayed

Did you find this article usefull? Follow me on twitter to be notified when I publish something new!
Also, if you have any feedback or questions, please let me know in the comments below, or contact me via email.
Thank you for reading, and happy coding!
/Eli
The post Quick tip: How to get syntax highlighting in markdown code blocks first appeared on A cup of dev.