A beginners guide to PowerApps Component Framework (PCF) – part 1: Setup, test and deploy
Prerequesites:
You should be familiar with basic web developwment. Like how to set up your dev environment. This blogpost will tell you what you need to install, but not how to install it.
A couple of weeks ago I was given the task of creating some components for Dynamics 365 using the PowerApps Component Framework (PCF). I had never done this before, but a quick google search told me that, since I’m allready familiar with web development, this should not be very difficult. And the “how to create a component and add code to it” was well documented, and quite straightforward.
What I did find challengingen was grasping the bigger picture. Almost every guide/tutorial and documentation was written by (and to) people who are already familiar with Dynamics 365/Power Platform. So there was a lot of stuff “written between the lines” – that, as a newbie in that area, I didn’t know exactly what was hidden “between the lines” – or the terms I needed to find the information through google.
Thats why I decided to document my journy from n00b to master (or at least to a beginner lvl 2  ), and share the resources I found usefull. The plan was one blogpost – but when I started writing I realised it would be way to long, so I decided to make a blogpost series instead. In this first part of this beginners guide to PowerApps Component Framework I will give you an overview of the tools you need to get started.
), and share the resources I found usefull. The plan was one blogpost – but when I started writing I realised it would be way to long, so I decided to make a blogpost series instead. In this first part of this beginners guide to PowerApps Component Framework I will give you an overview of the tools you need to get started.
Blogposts in this series
[
1
Setup, test and deploy(this blogpost)](elischei.com/a-beginners-guide-to-powerapps.. "elischei.com/a-beginners-guide-to-powerapps..")
[
2
Common problems/errors](elischei.com/powerapps-component-framework-..)
3
Coding (comming soon)
Table of content
What you will learn in this blogpost
- How to setup your environment to be able to build PCF components.
- Initialising and creating a project
- Very basic introduction to the files in the project.
- How to test and deploy your solution
- Resources I found usefull when learning this stuff
This blogpost will not cover the coding part – but I will link to some resources that do. And the next blogpost in this series will cover it. I will add a link here when I have published it.
Also, note that I only worked with Dynamics 365 on this. Since I’ve never used PCF in a Power App (or made a power app at all) I don’t know if all the steps described in this blogpost are valid for that usecase.
Setup your developer environment
To get your PCF developer environment up and running you need to insall node.js (to use npm), .Net Framework 4.6.2 (to use msbuild) and PowerApps CLI (to create, test and deploy your component). If you have Visual Studio 2017 (or later) you allready have the required version of .Net.
In most tutorials on this subject they use the “Command promt for Visual Studio” which is fine, but I prefer to use Windows Terminal. If you do too, you need to add msbuild to your global path to be able to run it.
//Note -- I have Visual Studio 2019 Enterprise edition - if you have some other edition the "2019" and "Enterprise" folders will have a different names. C:\Program Files (x86)\Microsoft Visual Studio\2019\Enterprise\MSBuild\Current\Bin
Initializing and creating your project
Open your prefered CLI and navigate to the folder where you would like to create the project. Create a new project-folder and navigate into it. Now you have two options on how to scaffold your project.
- Use the PowerApps CLI
- Use the PCF Yeoman generator
As far as I can see they mostly generate the same output. Except that if you use the yeoman generator you can decide if you want to add react, or react+fluid when the project is generated. You also get a css folder and file created.
While if you use the PowerApps CLI command you need to add react as an extra step afterwards. In this blopost I only cover the basics so I’ll stick to the PowerApps CLI. The PCF Yeoman generator github page have detailed instructions if you would rather use that.
Using the Power Apps CLI
Run the following command to initialize and create the project.
pac pcf init -n "name" -ns "namespace" -t [dataset or field ]
“Name” (-n) is the project name.
“NameSpace” (-ns) is the namespace for the project.
“Type” (-t) can be either dataset or field.
Once you have initialized your project you need to run npm install to install the project dependencies.
//install dependencies npm install
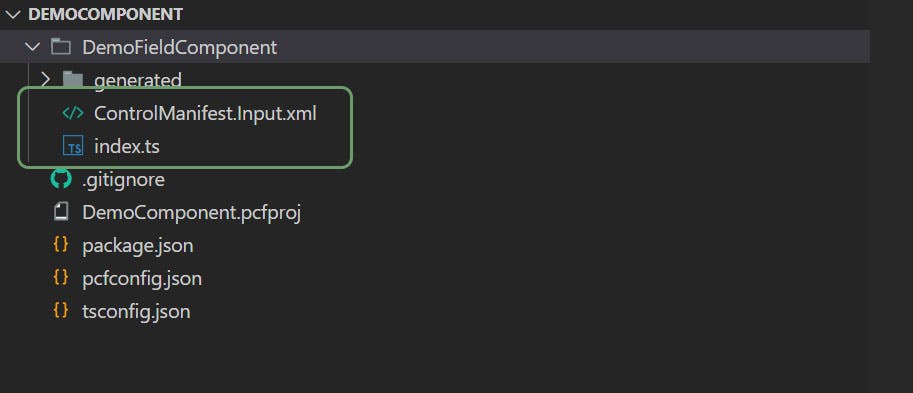
Overview of the project files

The two files that make up the PCF component is the ControlManifest.Input.xml, and index.ts
ControlManifest.Input.xml
This file describes your component and the properties you want to get from the environment after deploying it. These properties can also be used in the index.ts file.
Note, you need to build your solution (npm run build) to generate the types for your properties to use them in your TypeScript file(s).
The manifest file also describes resources and features that your component uses. I will cover this more in depth in a later part of this blogpost series.
index.ts
This file contains the component lifecycle functions
- init() – used to initialize the control instance.
- updateView( context ) – called when any value in the properybag is changed
- getOutputs() – called by the framework prior to a control receiving new data
- destroy() – called when the component is being removed from the DOM tree. Used for cleanup.
Other files
The other files you can pretty much ignore. Of course if you are already familiar with tose types of files – like package.json. Go ahead and use them as you like. But you don’t need to do any changes here to get your basic component up and running.
How to test and deploy your solution to dynamics
There is a local “workbench” called PCF harness that you can use to test the graphical part of your component. Just run the below command and the harness will open in a browser window and show your component.
npm start //or to watch changes 'live' use npm start watch
Unfortunaly if you are using any information from the environment where the solution is going to be deployed you need to test it in that environment (or a test environment that duplicates it). In other words, if you are planning to use the dynamics web api, you need to deploy your solution and test it in your environment. This can be achived with a couple of simple commands.
//firts authenticate (need system administrator/ system costumizer permissions) pac auth create --url myenvironment......
//you can use auth list to see current connecions pac auth list
//then use cpf push to build a temporary solution and then push it to the environment vi authenticated with pac pcf push --publisher-prefix ehs
Connect your component to a field
So you deployd your solution (component) – now what?
One thing I found very confusing was that you need to connect your component to a field (or view if your component is of type dataset), to use it inside dynamics – and you don’t really need to use that field for anything else. It’s just a way of getting your component into the dynamics-solution – and make it show up where you would like to actually use it.
You only have to do this the first time – when your component is added to a field you can use the above command (pac pcf push) to push changes directly to your field. But, if you add a new property, or if you want your component to show up somewhere else inside dynamics you have to do the below steps again.
Ok, this is what you need to do.
- When you have published your solution with the above commands you need to navigate to Dynamics 365 and choose Advanced Settings –> Settings –> Costumizations –> Solutions and select the main solution (the one where your tables aka entities are).
- Open the entities and select the table (entity – anyone else gets confused with dynamics lingo?
 ) you would like. Open the main form on that table and find the field you would like to connect your component to.
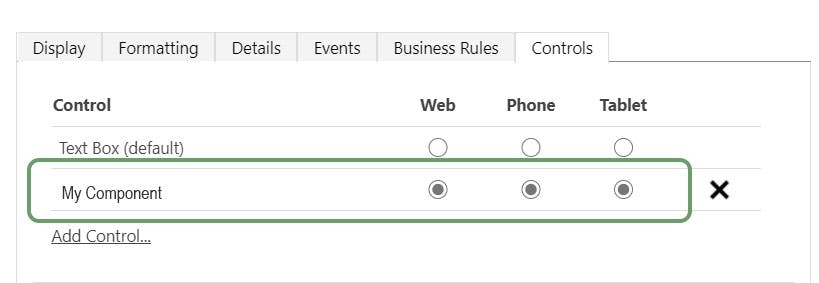
) you would like. Open the main form on that table and find the field you would like to connect your component to. - Double-click the field, select the “controls” tab (showed in picture below) and add control.
- Find your control in the list and select add. Map the properties from your component to columns in the table.
And remember to select at least one of the devices where you want your control to show up (Web, Phone, Tablet). - Save and publish the form/view.
Note, if you cant find your control it might be because there is a missmatch between the type of column/field and your component properties.

Now you can navigate to the form in your dynamic solution and see your new component live!
Build your solution
The above steps (pac pcf push) creates a temporary solution and pushes it to your environment so you can test it. When you PCF component is finished you need to create and build a solution for deployment.
First create a solution folder. This dosn’t have to be inside your project structure. You can actually add more PCF-components to the same solution by adding different references to it.
Navigate into your solution folder and run the commands as listed below
//Initilaize project in Solutions folder pac solution init --publisher-name {publisher name you want to use} --publisher-prefix {prefix for the publisher}
//Add reference to project - you can add multiple references to different PCF-components to add them to the solution pac solution add-reference --path
// and then run msbuild. (from Command promt for visual studio if you have not added the msbuild path..) The restore flag only first time you build the solution to restore packages that we need
msbuild /t:build /restore
Resources
Here are som resources I found usefull. If you know some resources that should be on this list, please let me know in the comments.
- Microsoft docs – Introduction to Power App Components
- PCF Academy – youtube series with videos that are short an to the point. A great way to get an overview fast.
- Microsoft docs – Property Element – gives you an overview of the different types that are supported in properties.
- Microsoft docs – Package a code component –
Did you find this article usefull? Follow me on twitter to be notified when I publish something new!
Also, if you have any feedback or questions, please let me know in the comments below. 
Thank you for reading, and happy coding!
/Eli
The post A beginners guide to PowerApps Component Framework (PCF) – part 1: Setup, test and deploy first appeared on A cup of dev.